Vidim da dosta webmastera upravlja veličinom slika na sajtovima pogrešno. A obzirom da je u SEO optimizaciji sajta, brzina učitavanja stranice bitan faktor, evo malog objašnjenja o tome.

Uzmimo primer fotografije koju ste uradili kvalitetnim aparatom, i koja je 3000×2000 piksela veličine. Njena težina je najverovatnije par megabajta i biće dosta teška za učitavanje na stranici sajta. Minus, kada je reč o SEO optimizaciji.
Jedna greška koju često viđam, je da se takva slika aplouduje na sajt takva kakva jeste, i da se u samom kodu ili CSS-u prikaz umanji, recimo na 750x500px. Time ništa nismo uradili, jer brouzer opet učitava sliku u originalnoj veličini, i samo je prikazuje umanjenu. Isto vremena mu je potrebno za učitavanje takve slike kao i da je prikazuje kao 3000×2000. Dakle, moraćemo u Photoshop-u ili nekom drugom programu da umanjimo sliku pre aplouda, i samo tako će se slika učitavati brže.
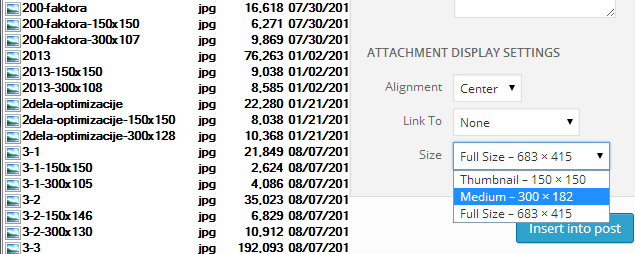
Nešto drugačije je ukoliko koristimo WordPress kao CMS softver za svoj sajt. U tom slučaju, kada penjemo sliku u post ili page, ukoliko biramo “thumbnail” ili “medium” kao veličinu, umesto “full size”, kao takva će se i učitavati u brouzeru. Ovo je tako jer wordpress automatski pravi sve tri veličine kao tri različita fajla na serveru, za svaku sliku koju popnete na blog. Eto još jedne od prednosti wordpressa.
Kada obradjujemo slike u fotošopu da li je dovoljno da sliku obradimo u rezoluciju 72 a veličina 800 X 600.jpg, Ili imate neki dodatni savet ?
Pozdrav Srđane,
što se SEO tiče, dovoljno je. Bitno je da slika nije preobimna u megabajtima, zbog brzine učitavanja. Dodatan savet koji nisam pomenuo u tekstu je i da se, kada se slika snima u Photoshopu, čekira opcija “progressive”.
Inače, bolja rezolucija je dobra za Google image search, ali sa druge strane, za običnu pretragu bitno je da ne bude “preteška”. Tako da je najbolje da se uhvati neki prosek, da bude zadovoljavajućeg kvaliteta ali da ujedno ne usporava učitavanje stranice.